ブログ・SNSの見た目に個性を出す方法:プロの力を借りて自分のアイコンを作る

この記事はサイト運営を一人でやるより、時にはプロの力を借りると世界が広がるし、クオリティが一気に上がって楽しいよ、ということを伝える記事です。
特に今回は顔バレしたくない自分がスキルを売買するサイトで自分や家族のアイコンを作成してもらい、それをサイトに反映する手順を説明しています。
- ブログやSNSで個性を出したい方
- 自分の顔をアイコンにして使ってみたい方
- オンラインで仕事を依頼することに興味がある方
ブログやSNSに個性を出す必要があると思った理由
ブログやSNS、もっというとZoomなどのインターネットサービスを利用する場合、多くのサービスで自分の顔を入れることができますよね。
それが自分の場合はこうでした。

ここにでてくるキャラクターは「ぴろ」といいます。
既に存在しているキャラクターなんですよね。かなり昔のキャラクターなので興味のある方は「KANON ぴろ」と検索してみてください。
KANONは名作ですよ。
それ、今回の内容と関係ないから。
また、このブログも以前はこのようなトップページでした。いくらスマホで見る人が多いとは言え、PCで見るとその個性のなさは顕著でした。

インターネットの普及によって、これからは個人がその個性や技術、ストーリを売る時代ということで、まずは自分というキャラクターを出そうと思って自分のアイコン作成を実行しました。
REQU(リキュー)を使ったアイコン作成方法
REQUを採用したきっかけ
REQUはアメーバブログ(アメブロ)でお馴染みのサイバーエージェントが運用しているスキルを売買するシステムです。REQUを使った感想としては気軽に仕事を依頼できるシステムだと感じました。
サイバーエージェントはアメブロも運用していますので、REQUとアメブロのリンクもスムーズです。
今回は、「同じ歳の子供を持つ親の育児日記」をアメブロで読みあさっていたときに、愛読者になった秋野サケ様(イラストレータとしての名義は城崎優様)がREQUにてアイコンを描くお仕事をされているということで、思い切って依頼してしまいました。
実際にREQUのサイトから申し込みを実施
こちらがREQUの依頼サイトです。
「申込む」ボタンを押して決済手段を決めると、一旦REQU側で代金を預かるシステムです。納品が終わると受注者に代金が渡ります。
依頼内容の説明
申し込むと、具体的にどのようなアイコンを作成したいかをメッセージルームと呼ばれる発注者と受注者がやりとりできるチャットで伝えることができます。
自分の場合はこうでした。
- ファイル形式は透過PNG希望
- アメブロに描かれているような柔らかいタッチ希望
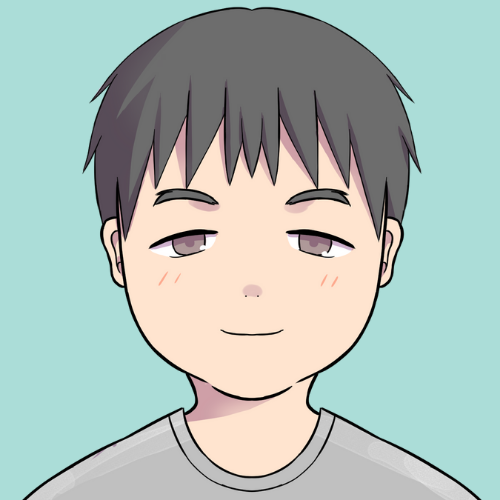
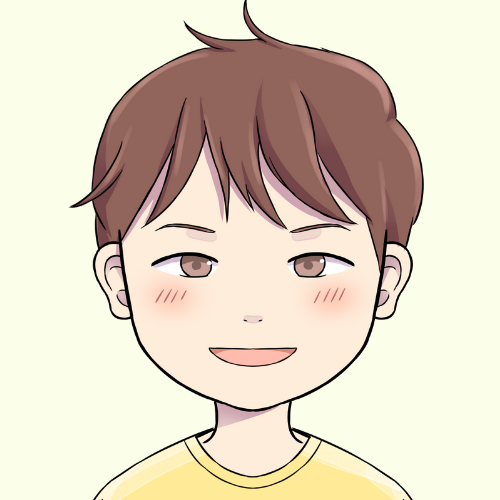
- 顔はAの画像を使用して、髪型だけBの画像を使用
- 服の色は黄色
1について、ファイル形式は後から色々な背景と合成する必要があるため背景が透過であるPNGファイル希望としました。
PSDファイルと迷いましたが、PhotoShop(CS6)はWindows版しか持っていなく、自分のPC環境がMacに移行済だったので今更感があってやめました。
2について、城崎様のイラストをいろいろ拝見すると、多彩なタッチがあったので、「いつも読んでいるブログの感じ!」みたいな指定です。
3について、どうしても「これ!」という写真が見つからなかったため、顔はこちら、髪型はこちらといった指定をさせていただきました。そのあたりを臨機応変に対応いただいて大変助かりました。
髪の毛を切られるのがいや・・・(髪の毛が長すぎる期間がある)
4について、結果的に2枚の顔写真をお渡ししたため、服の色を別に指定しないと困ってしまうと思い、黄色と指定しました。
ラフ画像の確認から納品まで
このやりとりについては、城崎様のサイトで詳しく書かれていますので、こちらを参照ください。
実は今回のアイコン作成の過程を記事にすることをにつきまして、城崎様からOKをいただきました。城崎様、本当にありがとうございました。
依頼内容説明やラフの修正依頼など、終始ビジネスライクにやりとりしましたが、こちらとしては愛読している漫画の作者様からのメッセージなので、内心は非常に舞い上がっていました(笑)。
そういえば、あなたがスマホに目を向けたタイミングで、たまたまメッセージルームが更新されて自分のラフスケッチが現れた時、びっくりしていましたねぇ。
作成されたアイコンを加工・反映する
そして、無事に自分、妻、子供の3人分のアイコン画像ができたところで、その画像を使ってブログやtwitterを反映します。
納品された画像を加工する
作成されたアイコン画像は透過PNGファイルのため、加工が必要です。その時に役に立ったのがcanvaというサイト。
こちらでブログのバナーやロゴなどのテンプレートが使用でき、今回作っていただいたアイコン画像と組み合わせることで様々な用途向けに画像を作成することができます。
以下のように無地テンプレートを使用してペタペタ貼ることもできます。

各サイトに反映する
自分の今あるサイトは以下の3つなので、テイストを合わせながら画像を入れていきます。
| サイト名 | 内容 | サイトリンク |
|---|---|---|
| マックスの学習帳 (本館) | お金、サウナ、自分の過去の知見と今の興味を書き綴っています。今、ご覧いただいているサイトが本館です。 | こちら |
| マックスの自由帳 (別館) | 日々の日常で気づいたことを、気軽に書き込んでいます。本館ではキチンと書かなければならないという鬱憤を別館で晴らしている感じです。 | こちら |
| マックスの連絡帳 (twitter) | ブログネタを拾っています。記事の更新情報も邪魔にならない程度にツイートしますので、よろしければフォローお願いいたします。 | こちら |
以下はtwitterに対して反映したものです。

あと、ブログのテーマを「cocoon(無料)」から「JIN(有料)」に変えました。cocoonでも十分なのですが、お手本にしたいブログが皆さんJINだったので思い切って変えました。
1万円ちょっとの投資ですね。
まだまだ至らない点は多いですが、それでも以前の何のオリジナリティもない見た目からは改善されたと思います。また、上にあるようなマックスとだれぱんのやりとりもできるようになりました。
まとめ
少額でもプロに依頼すると得るもの多すぎ
今回はアイコンの作成をREQUと呼ばれるサービスを介してプロにお願いすることによって、以下のリターンを得ることができました。
- 自分と家族の顔のアイコン画像
- 個人対個人でスキルを売買した経験
- 遠い存在だと思っていた方とやりとりした経験
- ブログやtwitterに対して自分というキャラを導入した実績
当時は1アイコン500円でしたので、アイコン作成にかかったお金は全部で1,500円です。1,500円でこんなに得られるものがあるのは本当に費用対効果が大きすぎです!
これからも吹き出しアイコンに使うための喜怒哀楽の顔イラストをお願いするかも。同じテイストを維持するためにも同じ方にお願いしますよね。
やはり、これからはどんどんネットの力を借りて、簡単に適材適所によるコスパ向上を狙っていくのが楽しいと思います。
謝辞
アイコン作成していただいた上に、本記事の投稿にあたり、内容確認をしていただき掲載をご了承いただいた城崎優様に厚く御礼申し上げます。